화면에 로그 출력 = console.log
ex
hello world = > console.log('hello world');
15 = console.log(3 * 5) / console.log(10 + 5) etc
문장의 마침표 = ;
console.log(10 + 5)
console.log(5 * 3)
한줄씩 자동 ; 추가해주기 때문에 정상작동함.
그러나
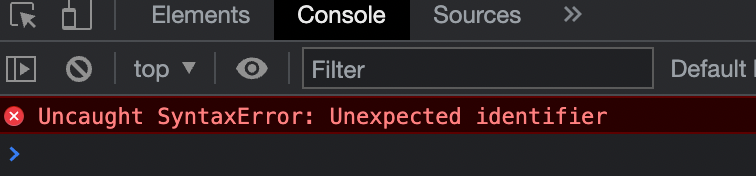
console.log(10 + 5)console.log(5 * 3) 한줄로 작성시 SyntaxError(구문오류)

= console.log(10 + 5);console.log(5 * 3)
= 15
15
코멘트(주석) //
용도 : 어떤 의도로 코드가 작성되었는지 설명할 때, 구현한 코드가 어떤 동작을 하는지 설명할 때
// 줄바꿈시 코멘트 기능 풀리는 문제 발생 -> /*내용*/ 줄바꿔도 안 풀림
자료형 data type
숫자 : 정수 / 소수 / 사칙연산 가능
| 정수 integer |
| -8 -6 -1 0 5 10 |
| 소수 floating point |
| 3.14 -1.1 -1.6 |
문자열 string / + 가능
"hello" 'world' 처음 - 끝 동일하게 사용
"hello" + "world" = helloworld
불린 boolean
참 true / 거짓 false
조건에 의한 결과값으로 사용
추상화 abstratction
복잡한 것을 목적에 맞게 단순화 하는 것
목적을 명확히 / 불필요한 것들은 숨기기 / 핵심만 드러내기
변수 variable
반복입력 구체적 숫자는 오타를 만들어낸다 / 숫자 의미전달이 어렵다
= 값에 이름을 부여하기 위해 변수를 활용함 / 어떤 값을 담기 위해 이름이 붙은 상자
변수선언 let
let espressoPrice;
espressoPrice = 3000;
= 에스프레소값을 변수로 선언한다 / 에스프레소값은 3000으로 한다
' = ' 할당연산자, 오른쪽에 있는 값을 왼쪽에 할당한다는 의미
변수는 선언과 동시에 값을 넣어줄 수 있다
let espressoPrice = 3000;
변수를 사용하려면 먼저 변수선언을 해야 함
let espressoPrice = 3000;
console.log(espressoPrice * 2);
= 6000
변수 작명 가이드
꼭 지켜야 하는 룰(지키지 않으면 오류)
1) JavaScript 식별자는 '문자(a-z, A-Z)' '밑줄(_)' '달러기호($)'로 시작해야 한다.
두 번째 글자부터는 '숫자'(0-9)도 가능
2) 대문자와 소문자는 구별한다. myname myName 은 다른 이름
3) 예약어는 사용할 수 없다. if, for, let
더 지키면 좋은 룰
1) 의미없는 이름 let a, b, c, d
2) 너무 추상적인 이름 let name;
3) 모든 변수이름은 camelCase를 권장(첫 번째 글자는 소문자, 띄어쓰기 있는 각 단어 첫문자를 대문자 표기하는 방식)
let bad_variable_name x
let goodVariableName o
https://standardjs.com/rules-kokr.html
+. 들여쓰기 indentation 스페이스 2칸 권장