HTML + CSS + JS = 웹사이트
HTML HyperText Markup Language
웹사이트에 들어갈 내용을 담당
CSS Cascading Style Sheets
웹사이트의 스타일을 담당
JS
인터랙션
* 단축키
sublime text 저장
W : ctrl + s
M : COM + s
chrome 열기
W : ctrl + o
M : COM + o
브라우저 새로고침
W : f5
M : COM + r
기본 HTML 태그 정리
<!DOCTYPE> 선언
최신버전 사용시 = <!DOCTYPE html>
제목 <title>
페이지의 제목, 브라우저 탭, 방문기록에 나와있는 제목 <title> 제목 </title>
머리말 <h1> ~ <h6>
머리말 태그, 1~6으로 갈수록 크기 작아짐
문단 <p>
문단은 <p>(paragraph) 태그 안에 넣음. 직접설정 가능하지만 <p> 태그 위,아래 기본적으로 여백이 있음.
굵게 <b> (bold)
<b>test </b> now
= 테스트 글자만 진하게 표시됨
날려쓰기 <I> (italics)
<i>test</i> => test
= 테스트 글자만 날려쓰기로 표시됨
= <b> <i> 둘 다 시각적 특징만 가지고 있는 태그
Phrase Tags
<strong> 중요표시, 스크린리더가 낭독시 강조해 읽어줌
= <strong>test</strong>
<em>(emphasize) 강조 목적
=<em>test</em> = > test
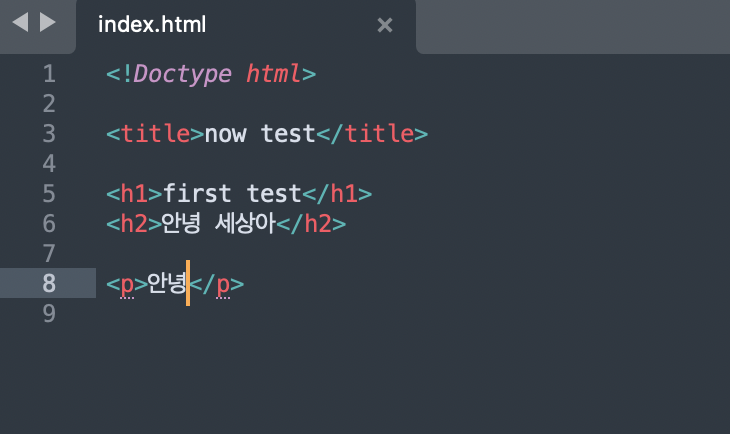
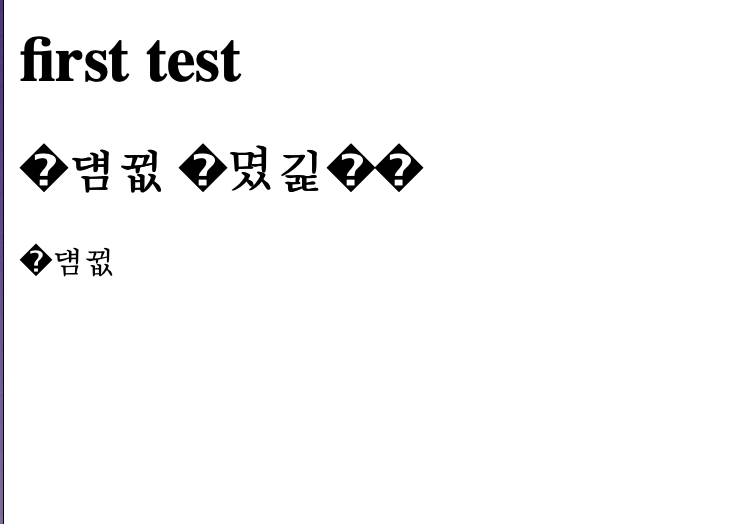
한글 깨짐


어떤 브라우저든 한글이 깨지는 참사를 막으려면 ?
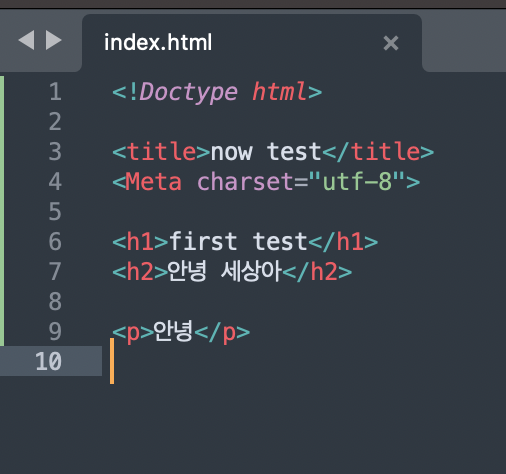
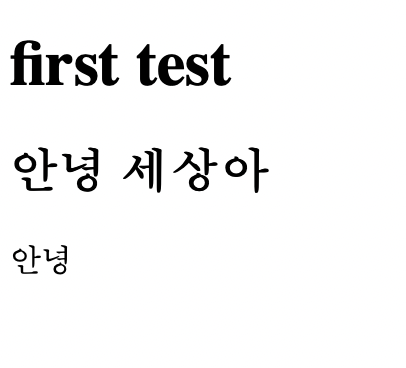
<meta charset="utf-8">
한글지원하는 인코딩을 포함해줘야 함


CSS의 기본문법
h1 { font-size : 64px ;
text-align : center;
}
요소 - 속성 - 속성값
= h1 폰트사이즈를 64px로, 가운데정렬하라는 의미


<style> < CSS 스타일링을 입혀주기 위해 <style> 태그 사용함
폰트크기 : font-size: 1px;
텍스트정렬 : text-align: left; center; right;
텍스트컬러 : color: red; green; pink;
여백 : margin-top: 00px; / margin-bottom: 00px; / margin-left: 00px; / margin-right: 00px;
h1 < h1에 스타일링을 지정
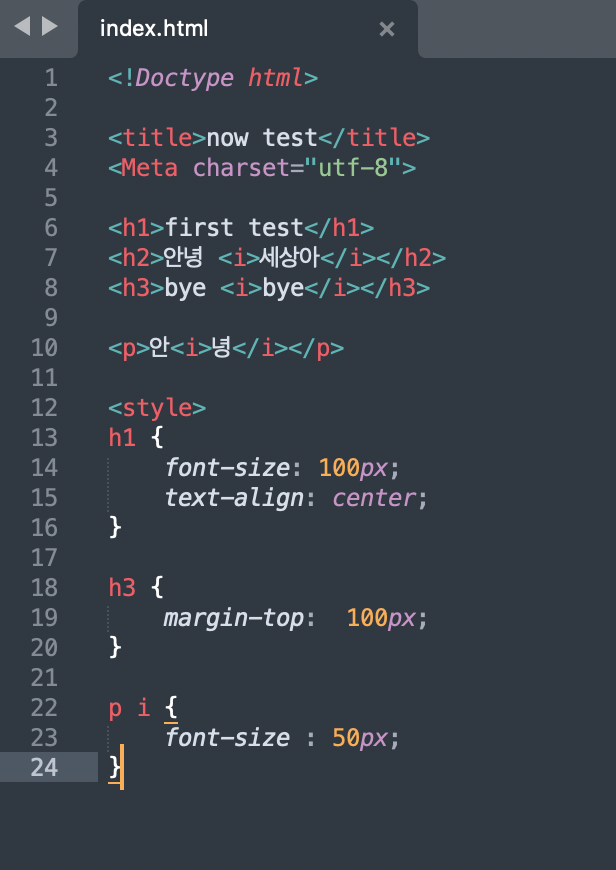
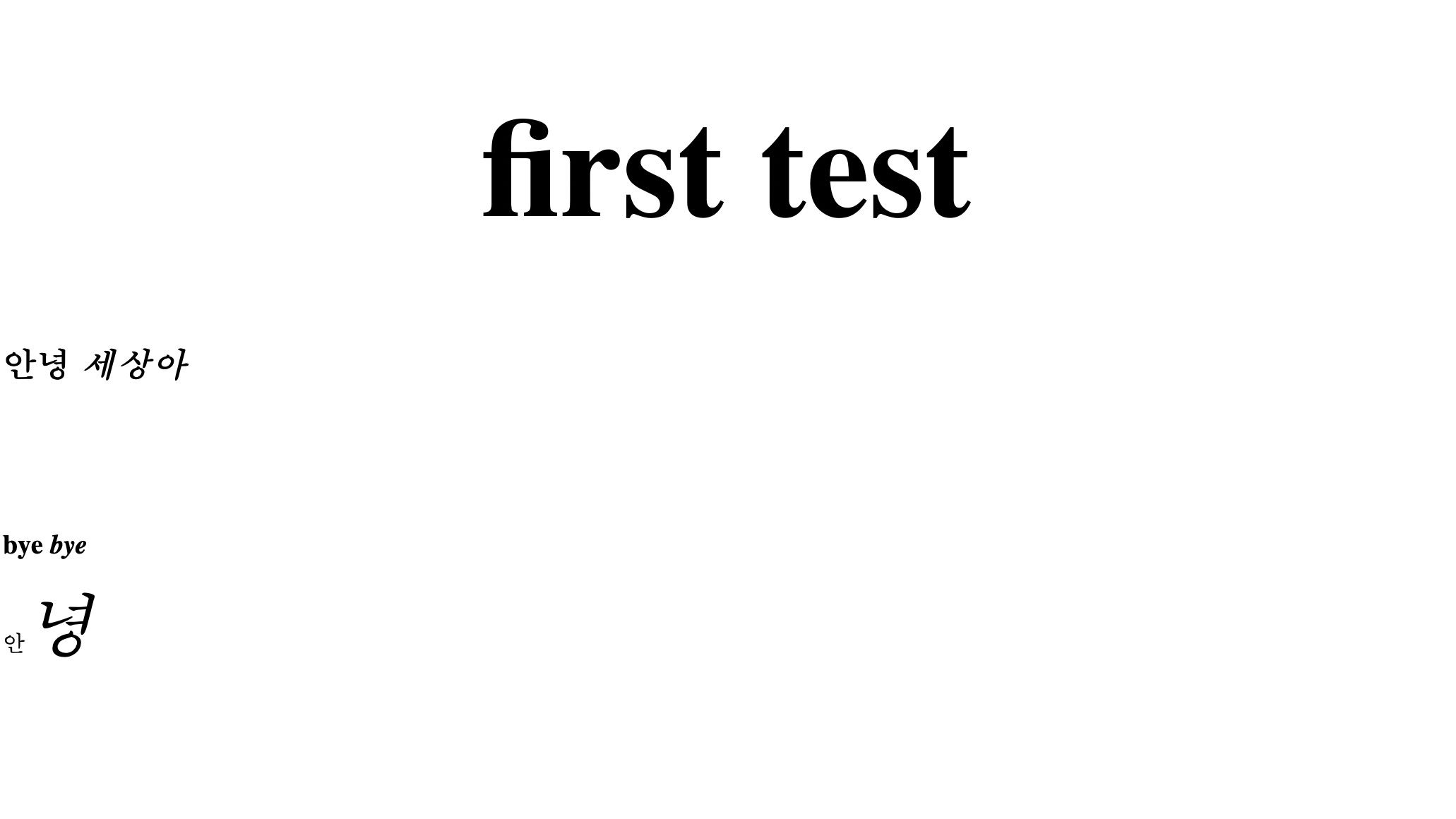
h1 {
font-size: 100px;
text-align: center; 텍스트 가운데정렬
}
h3 {
margin-top: 100px 위쪽 여백을 100Px로 지정
}
p i {
font-size: 50px;
}
= P안쪽 i 적용된 부분에만 스타일링 지정
</style>
<html> <head> <body> 옵셔널 태그
사용 : html 구조파악 용이
미사용(생략) 권장 의견도 있음.
개인작업 : 마음대로 결정
팀 작업 : 상의
링크
외부 하이퍼링크 > <a>태그
<a href=" ">
<a href="" target="_blank">링크설명</a>
'프론트엔드 > HTML CSS' 카테고리의 다른 글
| 기초 2 (0) | 2022.08.08 |
|---|---|
| 조코딩 웹개발 1주차 - HTML Deploy (0) | 2022.07.30 |